
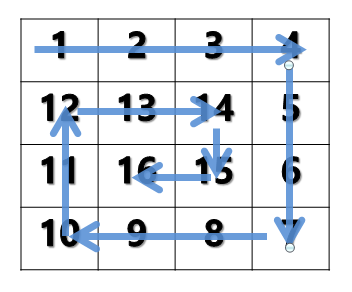
snail 배열 : 달팽이 모양으로 채워지는 2차원 배열
풀이 :
2차원 배열을 순차적으로 채울 때 상,하,좌,우로 한칸 씩만 움직이므로 x or y값이 1씩 변경된다.
(0,0) -> (0,1) -> (0,2) -> (0,3) -> (1,3)... -> (2,2) ->(2,1)
방향 별 값 변동
상 : x +1
하 : x -1
좌 : y -1
우 : y +1
x와 y, 그리고 변화량의 방향을 정해줄 direction(+,-) 정도가 있으면 구현 가능해 보임
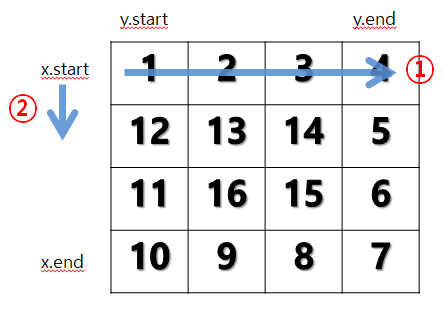
x,y가 움직일 범위를 start~end로 정하고 현재 위치를 cur로 정해 아래와 같이 만듬
x={start = 0 , end = row(입력받은 행 값), cur = 0(현재 위치 x값) }
y={start = 0 , end = col(입력받은 열 값), cur = 0(현재 위치 y값) }
direction = 1 or -1
시계방향으로 채워지므로 그림과 같이
위에 한줄이 다 채워지면 x.start가 1 증가하면서 x의 범위가 감소한다.

마찬가지로
오른쪽 한줄이 다 채워지면 y.end -1
아래 한줄이 다 채워지면 x.end -1
왼쪽 한줄이 다 채워지면 y.start + 1
위의 개념을 코드로 구현하면 아래와 같이 Snail Array를 반환하는 함수를 만들 수 있다.
function snail(row,col){
//x.cur 현재 x값, y.cur 현재 y값
var x = {'start': 0, 'end':row-1, 'cur':0};
var y = {'start': 0, 'end':col-1, 'cur':0};
//run : x, y 와 direction : +1 -1 로 진행 방향 설정
var direction = 1;
var run = 'y';
//row * col 배열 만들기
var returnArray = Array.from(Array(row), () => new Array(col));
for(var i = 0; i < row * col; i++){
returnArray[x.cur][y.cur] = i+1; //현재 위치에 값(i+1) 넣기
if(run == 'y'){ //Y축 변화
y.cur += direction;
if(direction > 0 && y.end == y.cur){ //Y축 증가시키다 end만났을 경우
run = 'x';
x.start += direction;
}else if(direction < 0 && y.start == y.cur){ //Y축 감소시키다 start만났을 경우
run = 'x';
x.end += direction;
}
}else{ //X축 변화
x.cur += direction;
if(direction > 0 && x.end == x.cur){ //X축 증가시키다 end만났을 경우
run = 'y';
direction = -1; //방향 변경
y.end += direction;
}else if(direction < 0 && x.start == x.cur){ //X축 감소시키다 start만났을 경우
run = 'y';
direction = 1; //방향 변경
y.start += direction;
}
}
}
return returnArray;
}
코드팬 연습 겸 snail 테이블 생성
See the Pen QWKaZmK by kjg20260 (@kjg20260) on CodePen.
'WEB > javascript' 카테고리의 다른 글
| [javascript]checkbox 특정 개수 필수 선택 (0) | 2022.04.01 |
|---|---|
| [javascript]랜덤하게 밝은 색 코드 반환하기 (0) | 2022.01.26 |
| [javascript]Array(배열) 비우기 (0) | 2022.01.21 |
| [javascript]Hoisting? (0) | 2022.01.10 |
| checkbox type의 input 태그를 Array를 이용해 radio 효과 나타내기 (0) | 2021.09.30 |

댓글